فرآیند ورود و شکل گیری طراحی لندینگ پیج
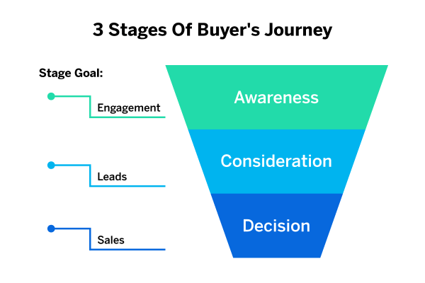
فرِآیند شکل گیری لندینگ پیج یا سفر خریدار، در واقع فرآیند تحقیقی است که یک خریدار احتمالی تا مرحله خرید، آن را طی می کند این فرآیندمانند قیف فروش است که آن را می توان به سه مرحله تقسیم کرد:
- مرحله آگاهی
- مرحله ملاحظه
- مرحله تصمیم گیری

قیف-فروش
مثلا یک کمپین راه می اندازیم و از طریق آپارات، اینستاگرام،تلگرام- گوگل و ایمیل تبلیغ میکنیم و میگوییم روی این لینک کلیک کن صفحه ای باز میشه مختص هدف که لندینگ پیج گویند و سپس کاربر اینترنتی ابتدا تبلیغ را مشاهده میکند سپس با کلیک بر روی ان تبلیغ وارد صفحه فرود میشود و با محتوای نوشته شده درگیر میشود دراین قسمت باید یک اقدام درست طرحی کنید مثلا دریافت یک سرنخ سپس میتوان اقدام بعدی را انجام داد تا نهایتا ان کاربر را به سمت فروش هدایت کنیم.
صفحه فرود چیست؟
صفحه فرود (LandingPage) ، صفحه ای خاص و مجزا از صفحه های دیگر وب سایت شماست و بیشتر جهت اهداف بازاریابی و تبدیل مراجعه کننده وب سایت به مشتری استفاده می شود، اگر یک وب سایت را به صورت یک مجموعه از محتواها و صفحات مختلف در نظر بگیریم در صورتی که بخواهیم یک مخاطب خاص را برای بهره گیری از محتوای خاص یا درگیر کردن با محصول خاصی به سایت راهنمایی کنیم قطعا تنها راهکار ما صفحه فرود یا Landing Page است.
طراحی صفحه فرود علاوه بر توانایی های فنی نیاز به توانایی های شناختی و تحلیلی دارد و حتی در صورتی که ما بتوانیم شناخت و تحلیل درستی در خصوص طراحی صفحه فرود داشته باشیم و از نظر فنی صفحه طراحی شده دارای کیفیت عالی نباشه باز هم بازخورد خوبی از صفحه فرود نمیگیریم.
فرض کنید یک هواپیما قصد فرود آمدن به زمین رو داره، آیا میتواند روی دریا فرود بیاد، یا میتواند در بیابان فرود بیاد ؟ این مثال دقیقا شبیه به لندینگ پیج هست، اگر شما تبلیغات انجام داده اید یا یک جشنواره فروش برگزار کرده اید و قرار است در شبکه های اجتماعی مانند اینستاگرام به سایتتان لینک بدهید قطعا نمیتوانید لینک صفحه اصلی را بدهید!
به این دلیل که کاربر را ما باید خام در نظر بگیریم، یعنی فرض کنیم که اولین بار است وارد سایت ما میشود و هیچ پیش زمینه از این موضوع ندارد که چه جوری باید محصول مارا خریداری کند ، پس ما با یک لندینگ اصولی میتوانیم به این افراد کمک کنیم تا تجربه کاربری بهتر و راحت تری داشته باشند و در نهایت باعث میشه که فروش خودمان نیز افزایش یابد.

اهمیت صفحه فرود
یک صفحه فرود landing page) )که بهخوبی طراحی شده باشد میتواند نرخ تبدیل کمپینهایPPC و ایمیل مارکتینگ و درآمد شما را به میزان قابلتوجهی افزایش دهد.
اگر قراراست یک جشنواره فروش برگزار کنید، اگر قرار است برای مناسب های خاص مانند شب یلدا، عید نوروز، عید های سال و دیگر رویداد ها جشنواره فروش داشته باشید، شما باید یک لندینگ پیج مناسب یا صفحه فرود مناسب طراحی کنید، لندینگ پیج یا صفحه فرود باعث میشود که توجه مخاطب به قسمت های دیکه پرت نشود و بتواند متمرکز روی محصول و هدف شما تمرکز کند. بنابراین با این کار شماهم بالا میرود و میتواند کمپین های فروش عالی تری برگزار کنید.
مزایای داشتن طراحی لندینگ پیج و بهبود سئو
داشتن یک لندینگ پیج اصولی باعث میشود تجربه کاربری بالا رود و در نتیجه نرخ تبدیل یا فروش سایت شمار تا 10 برابر افزایش پیدا کند و در نهایت باعث بهبود سئوی سایت میگردد.
چرا باید از لندینگ پیج از در کمپین های دیجیتال استفاده کنیم؟
- هزینه کم
- بازدهی بالا
- تمرکز مخاطب در صفحه فرود در بیشترین حالت است
انواع صفحات سایت
1- صفحه فرود
- این صفحه یک هدف خاصی را دنبال میکند- یک مسیر مستقیم است – هدف ما از ایجاد آن ایجاد مخزنی از سرنخ ها است ما با استفاده از تبلیغات ایمیلی و تبلیغات پولی و یا هر روش دیگری ابتد کاربر را به سمت صفحه فرود میکشانیم – با اطلاعات خود ان را تغدیه میکنیم تا در نهایت نرخ تبدیل را بالا برده تا هدف اصلی خومان که اکثر خرید است افزایش یابد – به بیانی ساده تر ازکاربر سرنخ میگیریم و او را تبدیل به مشتری میکنیم.
- صفحه فرود به هدف خاصی در سایت یا کمپین های تبلیغاتی ساخته شده(پرکردن فرم-ثبت نام در سایت یا افزایش خرید- فرستادن به صفحه دیگر-معرفی دوره)
2- صفحه اصلی
3- مابقی صفحات
اهداف مختلفی را ممکن است دنبال کنند و مسیر هم مستقیم نیست
تفاوت لندینگ پیج و صفحه اصلی
صفحه اصلی معرفی خدمات و ارائه اطلاعات شرکت یا برند شما است. صفحه اصلی اهداف متفاوتی دارد مثل دیجی کالا اول دسته بندی ها- خرید ویژه- اشتراک دیجی پلاس- چه چیزهای بیشتر دیدن کردید – پیشنهادات ویژه براساس خرید شما- در صفحه اصلی دسته بندی های مختلفی ممکن است وجود داشته باشد و به صفحات مختلفی لینک دهید


در صفحه فرود میخواهد کاربر را به عملی خاص ترغیب کند هدف یکسان است فروش یک محصول یا دوره خاص است و لازم نیست عناصر اضافه در آن قرار بگیرند و فرآیند تبدیل کاربر به مشتری از طریق یک دکمه انجام می شود.

منظور از lead
در ادبیات بازاریابی و فروش سرنخ مخاطبی است که پتانسیل بالایی برای تبدیل شدن به مشتری را دارد.
انواع صفحه فرود از لحاظ زمان
- (site pages)unlimited به صورت مادام العمر مانند سئو کردن صفحات یک وبسایت و دست به دست می چرخد.
- Limited (campion run time) زمان مشخصی دارد.
اهداف صفحه فرود
پیش از ایجاد صفحات فرود، اهداف و انتظارات خود را مشخص کنید تا بتوانید در پایان، میزان و درصد موفقیت را اندازهگیری کنید.
- ایجاد تعامل با کاربرLead generation یعنی از کاربر سرنخ گرفته و آن را تبدیل به مشتری خود کنیم. در این صفحه می توان با استفاده از ترکیب صفحه فروش و صفحه سرنخ کاربر را تبدیل به مشتری کرد. صفحه فرود Lead Generation برای دریافت اطلاعاتی مثل نام و آدرس ایمیل بازدیدکنندگان استفاده میشه. تنها هدف تو طراحی این نوع صفحات فرود، جمع آوری اطلاعات از بازدیدکنندگان هست و اونها اطلاعات خودشون رو تو فرم موجود در لندینگ پیج وارد میکنن.
- Click through برای آن یک کلیک بگذاریم چیزی در اختیارش قرار میدهیم مثلا برو دانلود کن یا خرید کن-دریافت مشاوره- بیا با ما آشنا شو- دمو را ببین- اینو بخر-که سبب افزایش فروش میشود. صفحه فرود Click Through به شکلی استفاده میشه که وقتی کاربری کلیک کرد، به صفحه دیگهای ارجاع داده بشه.
- Viral از کاربر بخواهیم مطب ما را share کند-ما را share یا لایک کن
- Product detail/reviews توضیحات در مورد محصول یا راهنمای خرید
اصول طراحی لندینگ پیج(صفحه لندینگ)
در محتوای صفحه 4 مرحله به شکل زیر وجود دارد:
1- جذب کاربر
- کمتر از 15 ثانیه وقت دارید کاربر را مجاب به خرید کنید قسمتی که اول کار کاربر میبیند above the fold است که معمولا عکس با هدلاین مناسب- کوتاه و متقاعد کننده باشد مثلا حل مشکلی باشد – کال تو اکشن ها و اعتماد سازی در ان است چرا بهترین است؟ عکس یا فیلمی بگذارید که به مطلب بخورد و فضای خالی اطراف هم باشد. در عکس مثلا اگر خرید مبل هستید کاربر دوست دارد از زوایای مختلف عکس این مبل را ببیند پس حتما گالری عکس بگذارید.
- ویدئو برای آموزش در مورد من چه کسی هستم مزیت رقابتی نسبت به دیگران چرا از ما خرید کنید کناران متا دیسکریپشن ان و سپس دکمه خرید و ثبت نام.
2- ارائه پیشنهاد
یک پیشنهاد توسط یک سازمان ارائه می شود که برای بازدید کنندگان وبسایت ارزشمند می باشد، که نسبت به سرویس ها و پیشنهاداتی که سازمان می فروشد، متفاوت است. این پیشنهاد می تواند یک کتاب رایگان، وبینار، آموزش، راهنمای مقایسه و یا هر چیز دیگری باشد که قابل دانلود بوده و اطلاعاتی در رابطه با زمینه کاری تان ارائه دهد. این پیشنهاد باید مطابق با شخصیت خریدار سایت شما و برند شما باشد
یشنهاد های رد نشدنی بدهید:
مزایای خدمات یا محصول – مزیت رقابتی نسبت به رقبا- هدایای ویژه- آموزش قدم به قدم
پیشنهاد جذاب به مشتری شروعش رایگانه تستش کن
بدانید مخاطب روی چه چیزی انگیزه میگیرد-مشاوره رایگان
3- متقاعد سازی
- اعتبار اجتماعی و اثبات خود به عموم مانند نظر مشتریان سابق-گارانتی و پشتیبانی-سوالات متداول- افتخارات و جوایز – گواهی نامه ها- مجوزها
- در نظر مشتریان اگر از عکس استفاده میکنید سعی کنید تصاویر واقعی استفاده کنید-تصویر مطابق با مشتری هدف شما باشدمثلا اگر خرید یک محصول برای نوجوان ها مد نظر است عکس ادم مسن مناسب نیست – سعی کنید اطلاعات بیشتری از شخص بدهید مثلا این محصول را استفاده کرده خیلی راضی بوده و …میتوانید از فایل صوتی یا ویدئویی استفاده کنید تا نرخ کلیک افزایش پیدا کند.
- در فوتر نماد اعتماد به درد میخورد کسب اعتماد و اعتبار- چه شرکت هایی با شما همکاری داشته اند.
- سوالات متداول
- باید تعادلی بین محتوای صفحه و سوالات متداول ایجاد کنیم.
- اگر سوالات ما کمتر از 3 تا بود در صفحه اصلی به آن بپردازیم.
- محتوایی که تاکیدی روی ان نداریم ولی بخاطر بار حقوقی باید در صفحه باشد در این قسمت قرار می دهیم.
- کوتاه و خلاصه بنویسیم تا سوال به راحتی پیدا شود.
4- دعوت به اقدام
- فرم
- لینک به صفحه دیگر
- خرید
- تماس مستقیم
- دانلود فایل
- تا جایی که میشود کاربر را رها نکنیم میخوای بری ولی حواستان باشد پیشنهاد مرتبط بدهید.
- نکات مهم در طراحی فرمها
- به کاربر بگویید چرا فرم را پر کند مثلا در هدینگ یک فرم بنویسید برای دانلود رایگان کتاب فرم زیر را پر کنید مثال دوم داری میری (مثال هدینگ 1 مطمینی نمیخوای با کارمزد رایگان معامله کنی)
- مسیر پیش رو بعد از پر کردن فرم را به کاربر بگویید- مثلا در هدینگ دو بگویید ایبوک آموزش صفحه فرود برای شما ایمیل خواهد شد- مثال دوم شمارتو وارد کن تا از جشنواره بعدی با خبر بشی- مثال سوم مشاوره میخوای بیا با هم یه کافی بزنیم.
- نیاز کاربر را در کال تو اکشن بیاورید بری مثال دریافت لینک دانلود-دریافت رایگان ایبوک
- برای دکمه فرم بهتر است از رنگ اصلی قالب استفاده کنید
- اگر فرم دارید ایمیل اشتباه میزند همانجا خطای کاربر را نمایش دهد
- فرم ساده- مختصر و کوتاه مبتنی بر ux نام و نام خانوادگی- ایمیل و تلفن فرمها زیر هم و با فاصله منطق از هم

کال تو اکشن چیست؟
- یک متن یا عکس است که کاربرها، سرنخ ها و مشتریان را ترغیب به اقدامی میکند میتواند یک cta button هم باشد به طور مثال اینجا کلیک کنید.
- CTA قابل درک و دسترسی اسان ایجاد کنید -جای مناسب باشد ریز نباشد



نکات طراحی کال تو اکشن
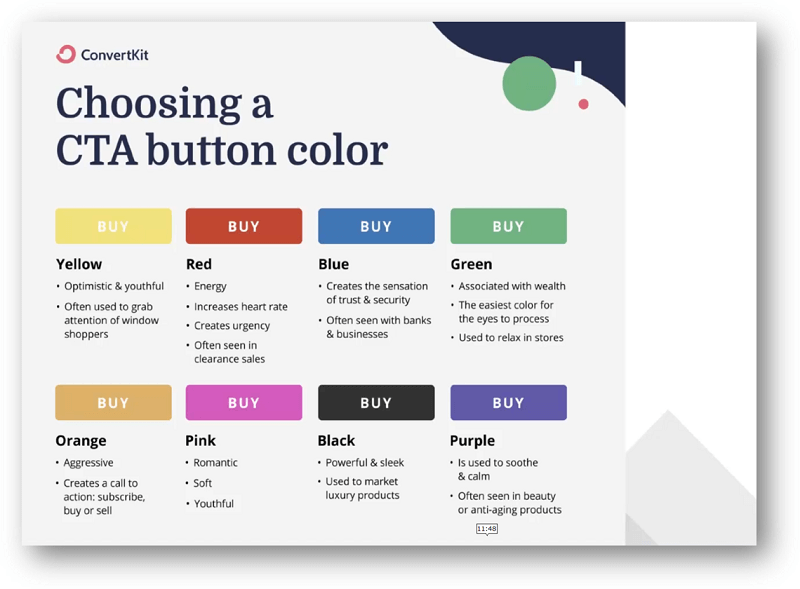
1-رنگ سازمانی بهتر است ولی رنگهای روشن مثل نارنجی- قرمز-زرد و سبز هم مناسب است و رنگ های تیره مثل سیاه و قهوه ای مناسب نیست
2- کنارش لوگو خرید مثلا باشد یا سه نقطه
3-عبارت دعوت به اقدام اثبات شده از کلمات کلیشه ای عضویت و خرید دوره استفاده نکنید به جای آن
- مشکل شما را حل میکنیم
- از کسب و کار ما بیشتر بدان
- پسندیدن و باز نشر دادن
- محصولات ما رو بررسی و تست کن
- من رو بخون
- نقشه سفر من چیست؟
- دوره من را شروع کن
- بخوانید
- شروع کنید
- کسب درامد کنید
- ذخیره کنید
- نیاز به کارت اعتباری نیست
- هر وقت بخواهید میتوانید انصراف دهید
- همین حالا بپیوندید
- برای دانلود عضو شوید
- درخواست پشتیبانی
- üدانلود نسخه ازمایشی اولویت پایین تر
4- با یک فلش به کال تو اکشن اشاره شود
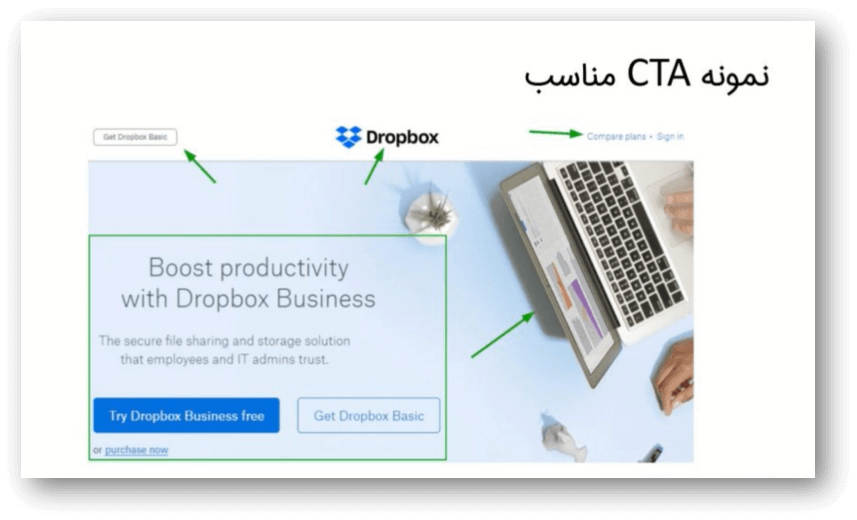
نمونه صفحات فرود





آناتومی لندینگ پیج
- هیروسکشن hero section
بخش above the fold همونی که اول به کاربر نشون داده میشه
- محتوا
- عناصر تبدیل بازدید کننده به مشتری
کال تو اکشن conversion element
- فوترادرس شبکه های اجتماعی و امضا خودمان
Above the fold
- تصویر شاخص صفحه
- عناوین اصلی و کمکی شما که فقط می توانند چند کلمه را بیان کنند. ممکن است نتوانید در یک یا دو جمله تمام احساسات خودتان را بیان کنید اما یک تصویر می تواند گویای هزاران کلمه باشد.
- از جهت های زیادی تصویر شاخص صفحه شما می تواند به اندازه عنوان شما مهم باشد. تصویر شاخص شما، جزئی مرتبط با زیبایی شناختی ساختمانی صفحه فرود شما است که به مخاطب می گوید شما در صفحه درستی قرار دارید، انتخاب تان درست است و می توانید به این شرکت اعتماد کنید و به این صورت او را جذب سایت خود می کند. بدون اینکه حتی آن ها متوجه این موضوع بشوند.
چک لیست صفحه فرود
section
- Intro
- Header
- Action
- Footer
- Modal
- Faq
- Testimonial
- Seducative part
Content
- Length
- Images
- Call to actions
- Contact method
- Titles
- Video
Property
- Simplification ساده سازی
- Features ویژگیها
- Advantages
- Competitive advantages
- Value added ارزش افزوده
- Price
- Offers discount
- Credential اعتبار
نکات مهم در طراحی لندینگ پیج(صفحه لندینگ)
- حس اعتماد به مشتری القا کنید social proof از طریق کامنت گذاری و نظرات مشتریان
- کوتاه وتیتر وار بیشتر متقاعدکنده حل مشکل
- استفاده از ویدئو در Headline مطالب مهم به صورت ساده 86 درصد نرخ تبدیل را افزایش میدهد
- بهینه سازی کال تو اکشن (از رنگ متناقص استفاده شود-اطرافش خالی باشد از یک نماد تصویری که نگاه مخاطب را به سمت ان جلب کند مثل فلش- ستاره و مرتب تکرار کنید از یک لحظه تاخیر در لود صفحه 7 درصد نرخ تبدیل را کاهش میدهد
- صفحات فرودی که محتوای تعاملی دارند روز به روز در حال افزایشند
- محتوای داینامیک(نرخ دلار) 25 درصد بیشتر روی کاربران تبدیل کاربران موثرند
- مهمترین المان صفحه فرود هدلاین است چرا که 8 ثانیه زمان دارید تا نگاه را جذب کنید حداکثر 6 1ثانیه
- پیشنهاد جذاب پیشنهاد های رد نشدنی بدهید به مشتری شروعش رایگانه تستش کن
- در ادرس صفحات فرود لندینگ را ننویس و حتما از https استفاده شود
- فاوایکن بدهید
- در طراحی لندینگ پیج سعی کنید از فضای خالی بیشتری استفاده کنید و فاصلهی بین عناصر صفحه را افزایش دهید تا کاربران با دیدن صفحه حس نکنند که قرار است چند دقیقه درگیر خواندن متن و دیدن عکس و … شوند.
- منو صفحه سعی کنید لوگو سایت را بگذارید که لینک کند برود به صفحه شما شماره تلفن بگذارید و یا دکمه شرکت در قرعه کشی بگذارید
- فرم ساده- مختصر و کوتاه مبتنی بر ux نام و نام خانوادگی- ایمیل و تلفن فرمها زیر هم
- از فونت های درست استفاده کنید iranyekan-diba-dana-yekan bakh
- در لندینگ پیج سعی کنید به صورت مرتبط نمادها و جوایزی که محصول شما گرفته است یا شاخصههایی که دارد را نمایش دهید
- زیبایی در سادگی است
- عنوان همیشه اولین متنی از صفحه است که خوانده میشود و در بازاریابی که فقط چند ثانیه فرصت داریم که توجه کاربر را جذب کنیم، اهمیت عنوان بیشتر هم میشود. عنوان لندینگ پیج باید کاملا واضح و روشن، جذاب و مرتبط با تبلیغ شما باشد
- توضیحات کامل و دقیق :کاربری که جذب شده است تا در مورد چیزی که تبلیغ کردهایم بیشتر بداند باید با محتوایی کوتاه و مناسب روبرو شود که جواب همهی سوالات مهم خود را بگیرد و تصمیم خود را برای خرید نهایی کند.
- حجم متنی که مینویسید به این بستگی دارد که اهداف کمپین شما در مورد چیست. مثلا اگر میخواهید کاربر یک فایل را دانلود کند یا در خبرنامه عضو شود، کافیست دو سه مزیت این کار را بنویسید و تمام. اما اگر کاربر قرار است محصولی را بخرد، باید توضیحات شما در مورد محصول در حدی کامل باشد که اساسیترین سوالات خریدار به صورت واضح پاسخ داده شود. توجه کنید که کاربر حوصله خواندن تبلیغات را ندارد پس تا جای ممکن کوتاه بنویسید.
- در نوشتن متن سعی کنید مخاطب را درگیر کنید و او را مورد خطاب قرار دهید. همچنین اگر میخواهید مزیتهای محصول را بنویسید، از کلمات توصیفی( مثل بهترین، با کیفیتترین و …) کمتر استفاده کنید و به جای آن اعداد و آمار را نشان دهید. متن توصیفی :آموزش وردپرس با بهترین کیفیت ضبط در کوتاهترین زمان برای یادگیری حرفهای مدیریت سایت وردپرسی
- متن کمی با دیدن این دوره آموزشی در کمتر از دو ساعت یاد میگیرید سایت خود را راهاندازی و مدیریت کنید. تمام دورههای پیشتاز وب وی پی در استدیو و با کیفییت full HD ضبط شدهاند.
- در سمت چپ پایین و کال تو اکشن بزار و فرم تماس بگذار
- روانشناسی رنگ را بدان
- در طراحی موبایل در هدر شماره تلفن بزار متن کم یا در فوتر فرم یا کانتر بگذلر یا عکس بزار اون بالا و عنوان جداب کسب در آمد در کمترین زمان ممکن
- در فوتر نماد اعتماد به درد میخورد کسب اعتماد و اعتبار- چه شرکت هایی با شما همکاری داشته اند
- پیشنهاد های رد نشدنی بدهید
- صفحه فرود خودتان را تست کنید.
- همیشه اطلاعات را در نیمه بالای صفحه ارائه کنید
- بازخوانی صفحه از لحاظ اشکالات نگارشی
- طراحی لندینگ پیج بر اساس شخصیت های خریدار های شما
لحن لندینگ پیج
- لحن گفتارتان را مشخص کنید بر اساس پرسونا و کسب و کارتان مشخص میشود
- ایا مشتریان شما لحن گفتاری یک شرکت بزرگ و پیر را میپسندند یا جوان شوخ طبع؟
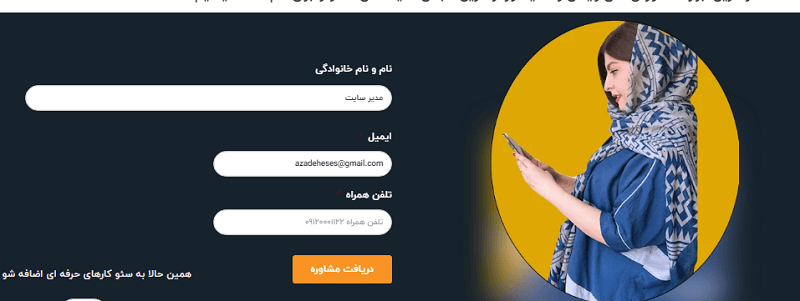
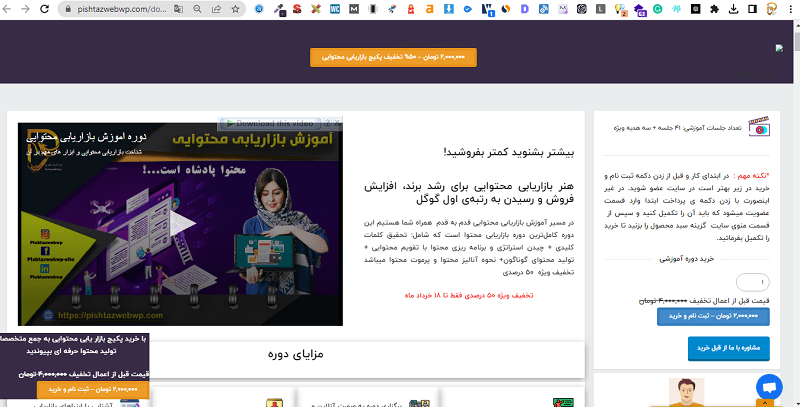
نمونه طراحی لندینگ پیج برای سایت آموزشی
- ویدئو معرفی این محصول چیست چرا استفاده شود مزیت رقابتی نسبت ب دیگران
- متا دیسکریپشن آن ویدئو کنارش باشد در زیر ان ثبت نام دوره یا ثبت نام در جهت مشاور- برای ثبت نام مطمین نیستی شمارتو بده باهات تماس بگیریم
- مدرس دوره که افتخارات و تسهیلات من دانشکده فلان این کارها و این طراحی ها انجام داده ام- چند دانشجو دارم- چند ساعت آموزش هست
- اطلاعات کلی دوره چرا ضروری است و چرا ما را انتخاب کند
- اصول این دوره چیست چه چیزی یاد میگیریم مسیر این دوره
- چه ابزارهایی در این دوره استفاده میشود
- این دوره مناسب چه کسانی است و مناسب چه کسانی نیست
- مزایای دوره(مزیت رقابتی؟)
ویدئو داره-این سرفصلها تدریس میشه-از مقدماتی شروع تا پیشرفته-به صورت عملی کارگاه داریم- اگر راضی نبویدد عودت وجه ظرف 48 ساعت- بدون نیاز به پیشنیاز-
ارائه مدرک معتبر بین المللی
- ارتباط دائمی با آکادمی پیشتاز وب وی پی
- بررسی موشکافانه تمامی اصلاحات دوره
- ارتباط با مستقیم با مدرس دوره [آزاده اسحاقی]
- تکنیکهای کسب درآمد، پس از شرکت در در این دوره- درآمد یک تولید کننده محتوا
- تکنیک مدیریت زمان تا اینجا فرصت داری دیگر تکرار نمیشه – قیمت –خرید
- چه برندهایی با ما کار کرده اند
- هدایای ویژه
- پرداخت اقساطی
- تست مونیال تجربیات دوره چقدر سود کسب کردند رضایت دوره – مشکلی در قبل بوده الان نیست-
- سرفصل دوره
- استفاده از اعداد و ارقام 5000 تدریس رایگان-41 دوره قبل و…
- سوالات متداول
نمونه طراحی لندینگ پیج برای صفحه محصول سایت فروشگاهی
- عکس و مشخصات اول صفحه محصول در مورد ویژگی ها و مشخصات حتی رنگ- گارانتی و مقدار موجودی
- توضیحات(مشخصات -تکنولوژی-مقدار حافظه-مقدار سیستم عامل-امکانات ویژه
- دسته بندی ها و برچسب در چند دسته بندی میتواند باشد در کنار عکس مثلا اندازه ان و…
- مزیت هایی مثل ارسال رایگان-پرداخت آنلاین-امکان پرداخت در محل-7 روز ضمانت بازگشت
- اسکیماها(اسکیما محصول- اسکیما برد کرامپ و اسکیما نقد و بررسی) برای آشنایی بیشتر آموزش اسکیما(اسکیما مارک آپ) را در سایت ببینید
- باقی تکنیکال
- اپدیت محتوا
- ویدئو و صوت و ریچ کانتنت
- لینک داخلی برای آشنایی بیشتر آموزش مفهوم لینک سازی و لینک سازی داخلی را در سایت ببینید
- بک لینک یا لینک خارجی به برند اصلی برای آشنایی بیشتر آموزش ساخت بک لینک +نکات مهم روشهای بک لینک سازی را مشاهده کنید
طریقه ساختن لندینگ
- ابتدا آنچه میخواهید را بگویید
- کشیدن یک شکل خام توسط UI/UX کار
- پر کردن اطلاعات خام توسط کپی رایتر
- برنامه ریزی زمان کمپین
روش های طراحی صفحات فرود
ابزارهای آنلاین زیادی برای طراحی صفحه فرود وجود دارد. خوبی این ابزارها این است که شما نیازی به دانش کدنویسی ندارید و فقط با کشیدن و رها کردن عناصر صفحه، انتخاب عکس و متن و … صفحهی شما ساخته میشود. همچنین ابزارهای آنلاین طراحی لندینگ پیج امکان بررسی و آنالیز صفحه را به شما میدهند. mailerlite یکی از بهترین ابزارهای آنلاین ساخت صفحه فرود است.
در مرحله اول برای ساخت لندینگ پیج شما نیاز به یک صفحه ساز (از جمله SP page builder ،JA page builder ،JSN page builder و …) و فریم ورک منعطف دارید
- بااستفاده از سایت Mobirise4
- استفاده از افزونه mailerlite
- افزونهها برای راه اندازی و ساخت صفحه فرود به همراه بازاریابی ایمیلی، افزونه My Mail هست.
- طراحی لندینگ در نرم افزار Adobe XD
لندینگ پیج ناموفق
- نداشتن ترافیک مناسب
- نرخ تبدیل پایین
- نرخ پرش بالا
- انتقال ترافیک به صفحات دیگر
روشهای آنالیز و بررسی کمی لندینگ پیج (صفحات فرود) و بهبود آن با ابزارهای دیجیتال
- زمانی که برنامه شما تکمیل شد و ترافیک به صفحه فرود شما هدایت شد، نباید کنار بنشینید و لذت ببرید! هر چند وقت یک بار باید نتایج صفحه فرود خودتان را بررسی کنید. شما باید به گرایش ها و تغییرات مهم که در بازه های زمانی مختلف در صفحه شما رخ میدهد را بررسی کنید مثلا ترافیک روزانه یا نرخ تبدیل. در واقع این موضوعات می توانند تاثیر زیادی برروی سایت شما داشته باشد و از داده های آن ها استفاده کنید.
- Tag manager
- Analytics
- (set event/set goals/monitoring
- Yandex metrica
- hotjar
- crazy egg
(heatmap”move,scroll,click” screen recording)
موس جایی که هست کاربر نگاه نمیکند
Optimize
(A/B testing”text,colors,sections,images,links”)
و حالت ایجاد کنید و برای کاربران متفاوت بفرستید- متن یا رنگ هدینگ را عوض و بفرستید.
نتیجه گیری چرایی طراحی لندینگ پیج
قطعا تا اینجای کار متوجه شده اید صفحه فرود چیست و دقیقا بنا بر چه دلایلی از آن ها در وب سایت های مختلف، استفاده می شود. طبیعی است که فردی که بداند کاربرد لندینگ پیج چیست و چطور باید از آن استفاده کند، از تعداد زیادی از رقبای خود جلو افتاده است. اهمیت بالای لندینگ پیج ها، سبب شده است تا در دوره های آموزش بازاریابی محتوایی و سئو سایت، توجه ویژه ای به آن ها شود.
سوالات متداول
از چه نرم افزار هایی استفاده میشود ؟
برای طراحی لندینگ از Adobe Xd و برای پیاده سازی در سایت از صفحه ساز محبوب Elementor
آیا در آموزش ساخت صفحات فرود به افراد، باید مخاطبان این صفحات شناسایی شوند؟
جواب این سوال قطعا مثبت است. حتی اگر می دانید مخاطبان صفحات فرود، چه افرادی هستند باید در گوگل آنالیتیکس، اطلاعاتی درباره مکان جغرافیایی، جنسیت، زبان و … بازدیدکنندگان به دست آورده شود و سپس صفحه فرود با توجه به آن ها طراحی شود.
کال تو اکشن (CTA ) چیست؟
کال تو اکشن، فراخوان مشتری به اقدامی است که شما از او می خواهید. برای کسب اطلاعات بیشتر وارد مقاله شوید.
اشتباهات طراحی صفحه فرود چیست؟
-
لید جنریشن (Lead Generation) ضعیف
- موبایل فرندلی نبودن
-
رابط کاربری نامرتب
- استفاده از تصاویر نامناسب
-
کال تو اکشن (فراخوانی برای اقدام) نامفهوم
- سرعت لود پایین صفحه

12 دیدگاه. ارسال دیدگاه جدید
سلام من شرکت کردم در وبینار طراحی صفحه لندینگ پیج خیلی راضی بودم مرسی از شما
خوشحالیم از رضایت شما در مورد وبینار طراحی صفحه فرود
خواهش میکنم نکات اصول طراحی لندینگ پیج را انجام دادم نتیجه گرفتم
خوشحالیم که نکات اصول طراحی لندینگ پیج به درد شما خورده است
اشتباهات طراحی صفحه فرود را هم یشه بگید چیه؟
برای اشتباهات رایج طراحی صفحه لندینگ میتونید این لینک را ببینید
فیلم طراحی لندینگ پیج خیلی خوب آموزش داده بودید لندینگ پیج ساز هم به ما معرفی میکنید
بله لندین یک لندینگ پیج ساز خوب هست که میتونید هزینه پرداخت کنید بسازه براتون
اصول طراحی لندینگ پیج به خوبی در این آموزش اورده شده مرسی از آموزش خوبتون
خواهش میکنم سعی کردیم نکاتی که در تدوین صفحه لندینگ به دردتون میخوره را بیاریم
برای متخصصان کسب و کارها هم آموزش لندینگ پیج به درد میخوره
مرسی از ویدئو آموزش طراحی لندینگ پیج من از نمونه طراحی لندینگ پیج شما خیلی استفاده کردم