12 روش تست موبایل فرندلی بودن سایت
مبحث موبایل فرندلی بودن :
امروز میخواهیم در مورد یه موضوع کاربردی موبایل فرندلی بودن سایت (بهینه سازی سایت برای موبایل) که خیلی موضوع مهمی هست باهاتون صحبت کنیم، چرا که امروزه اکثر کاربران با موبایل سایتتون رو چک میکنن، طبق آمار سایت statista بیش از نیمی از ترافیک سایت های جهانی از دستگاه های تلفن همراه میاد، پس سایتتون باید از لحاظ موبایل فرندلی ظاهر خوبی داشته باشه یا اصطلاحاً ریسپاسیو باشه.
گوگل هم بخاطر اهمیت موضوع موبایل فرندلی، الگوریتم موبایل گِدون ایجاد کرده که کاربردش کنترل سازگاری سایتتون با موبایل هست.
در حقیقت مخاطب از شما انتظار داره که هر زمان، در هر حالتی و با هر دستگاهی که وارد سایت شما شد ظاهری با کیفیت و منظم را شاهد باشه و به تمام امکانات سایت شما به راحتی دسترسی پیدا کنه. اگر شما بتونید این نیاز مخاطب را رفع کنید در واقع در مسیر سئوی سایتتان موفق عمل کرده اید. به همین خاطر ما امروز قصد داریم راجب اینکه موبایل فرندلی چیه چه مزایای داره، چه نکاتی در طراحی یک سایت ریسپانسیو یا mobile firendly باید به کار بریم و همچنین 11 روش تشخیص یک سایت موبایل فرندلی صحبت کنیم.
موبایل فرندلی چیست؟
موبایل فرندلی یعنی سایتت از لحاظ موبایل و تبلت بهینه باشه و سازگاری داشته باشه.
منظور از ریسپانسیو بودن سایت چیست؟
ریسپانسیو بودن در لغت یعنی واکنش گرا؛ یعنی صفحات سایت با توجه به ابعاد صفحه نمایش تنظیم می شه. مثلا نحوه نمایش یک سایت در مانیتور لپ تاپ، تبلت و موبایل و حتی تلویزیون هوشمند با هم متفاوته ولی با این کار کاربر با هر دستگاهی که وارد سایت شما بشه ظاهری مرتب و چیدمانی اصولی را مشاهده میکنه.
از جمله ویژگی های یک سایت موبایل فرندلیmoile firendly:
١-اندازه مناسب سایز نوشته ها( حداقل ١۶ پیکسل)
٢-اندازه مناسب دکمه ها
٣-نداشتن اسکرول افقی
۴-قرارگیری مناسب لینکها ازهم

مزایای طراحی mobile firendly یا ریسپانسیو بودن سایت چیست؟
- جذب مخاطب و بالا بردن سئو
- کمتر شدن در همرفتگی کلمات
- کاهش شلوغ شدن زیاد صفحات
- مرتب بودن و قابل درک بودن محتوا
- افزایش وضوح صفحه وقابلیت درک بالاتر برای مخاطب
- افزایش سرعت بارگیری صفحات سایت
- افزایش conversion rate و بهبود تجربه کاربری
- مدیریت آسان صفحات(با طراحی واکنش گرا می توانید خودتان به سرعت و به آسانی هر تغییری در سایت انجام بدید)
- انعطاف پذیری(هر تغییر فقط یکبار انجام میشه و نیازی نیست که هم در نسخه موبایل و هم در نسخه دسکتاپ تغییر بدید)
- صرفه جویی در هزینه(نیاز به طراحی دو سایت مجزا برای دسکتاپ و موبایل نیست)
نکات مهم برای داشتن یک سایت ریسپاسیو:
- داشتن یک قالب ریسپانسیو
- داشتن فهرست کوتاه در موبایل و استفاده از منوی مبرگری
- کوتاه سازی فرم ها و فیلد های داخل آن بخصوص برای فرم پرداخت
- گذاشتن call-to-action یا CTA در جای مناسب
- گذاشتن فیلد جستجو برای کاربر
- حذف پاپ ها
- اندازه مناسب و مکان مناسب برای متنها- مطالب- آیکون ها و لینک ها مثلا مهم ترین آیتم ها و دکمه های قابل کلیک در وسط صفحه
- اجتناب از از قرار دادن حجم زیاد متن روی صفحه نمایش
- آسان کردن کاربری سایتتان را برای مشتریان و کاربران(هر چیزی میخواهد راحت پیدا کند)
- عدم استفاده از Flash پلیرها به دلیل عدم پشتیبانی از آن در بیشتر تلفنهای همراه
- طراحی هدر با دسته بندیهای مشخص و سازگار با نمایش در تلفنهای همراه
- بررسی میزان سرعت بارگیری صفحات در تلفن همراه
- تعیین فاصله مناسب بین پاراگرافها و خطوط در محتواهای متنی
- ایجاد فاصلههای مناسب بین ستونها موقع طراحی صفحات
- بهینه سازی تصاویر
تشخیص موبایل فرندلی بودن [mobile firendly test]
-
تشخیص موبایل فرندلی بودن سایت با مرورگر
-
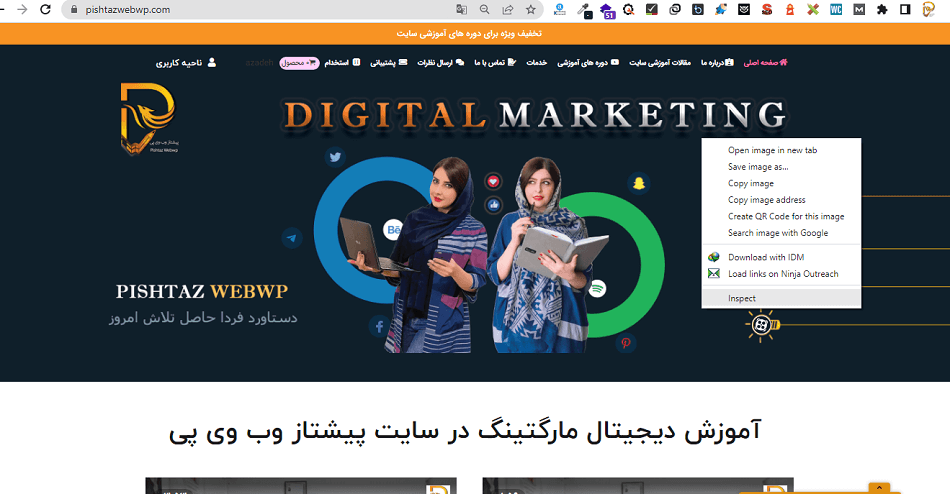
تشخیص موبایل فرندلی بودن سایت با مرورگر یا بروزر(browser) cherome
وارد بروزر کروم میشویم راست کلیک و گزینه inspect را میزنیم به شکل زیر

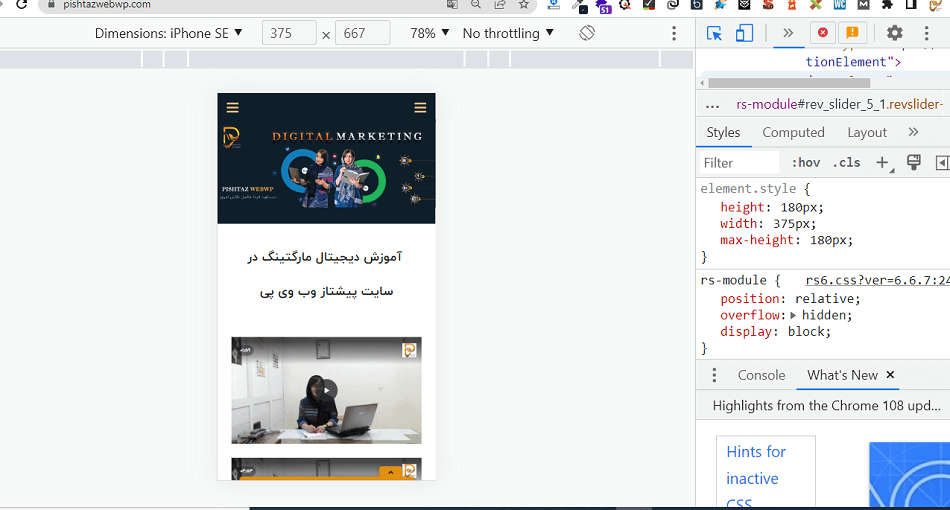
پس از آن از قسمت سمت راست فلش را انتخاب کرده و از سمت چپ سعی کنید اندازه 350 پیکسل را بزنید و نوعه دیوایس را هم همانجا میتوانید تعیین کنید به شکل زیر

در این حالت اگر صفحه شما اسکرول افقی نشدو اندازه متننوشته ها مناسب بود و لینک ها به هم نچسبیده بود یعنی سایت شما ریسپانسیو است
-
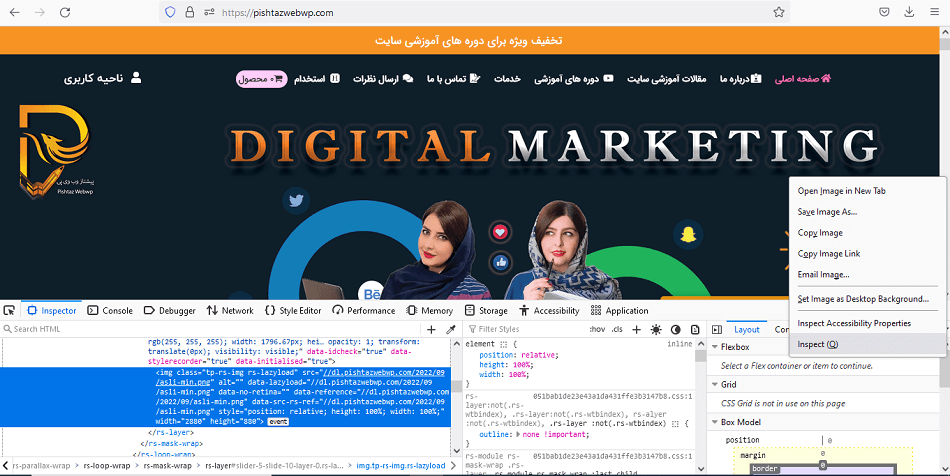
تشخیص موبایل فرندلی بودن سایت با مرورگر یا بروزر(browser) firefox
وارد بروزر فایر فاکس میشویم راست کلیک و گزینه inspect را میزنیم به شکل زیر

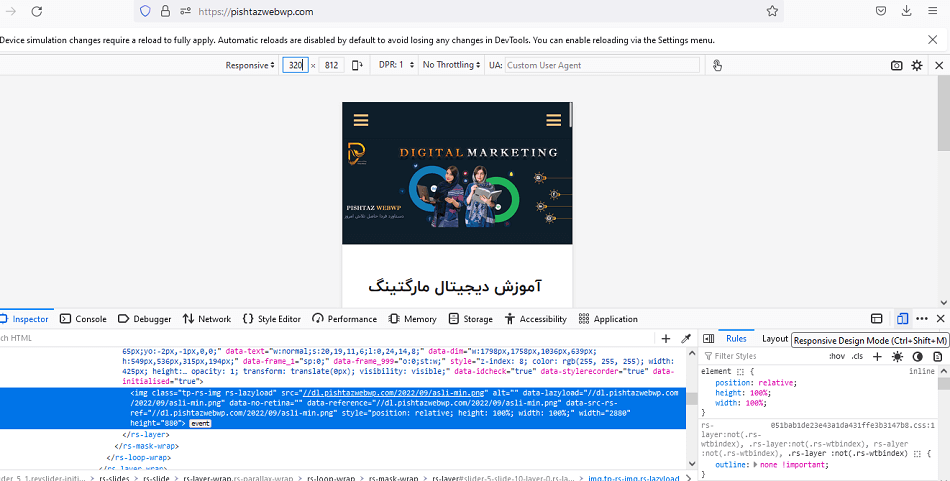
اگر قسمت پایین را ببینی و روی فلش کلیک کنی صفحه ای به شکل زیر میاید که میتوان اندازه داد و یا دیوایس مشخص کرد و دید سایت از لحاظ موبایل فرندلی چطور است

-
تشخیص موبایل فرندلی بودن سایت با اکستشنن viewport-resizer در کروم
برای اینکار ابتدا اکستنشنviewport-resizer را به شکل زیر در کروم اضافه میکنیم

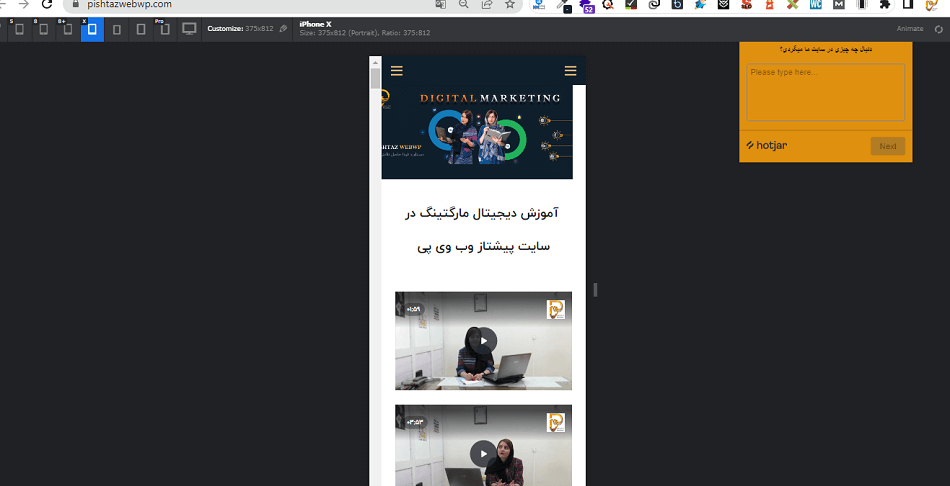
وقتی روی اکستنشن کلیک کنیم از بالا همانطور که مشاهده میکنید میشه اندازه های مختلف برای چک بودن ریسپانسیو بودن سایت کلیک کرد

-
استفاده از اکستنشن Page-oscope by MobileMoxie
خلاصه بخوام بگم این افزونه این 5 تا کارو میکنه برات:
🔰کد صفحه در حالت رندر نشده رو نشونت میده. (بدون جاوااسکریپت)
🔰کد صفحه در حالت رندر شده رو نشونت میده. (با جاوااسکریپت)
🔰از همه مهم تر؛ دو تا حالت بالا رو با هم مقایسه میکنه. (با و بدون جاوااسکریپت)
🔰صفحه رو از هر لوکیشنی چک کنی. (خوشبخاته ایران رو هم داره)
🔰صفحه رو با هر سیستم عاملی بررسی کنی. (اندروید، ios یا دسکتاپ)
اینم لینک نصب اکستنشن:
نکات مهم
🔸پ.ن 1: بدون فیلترشکن کار نمیکنه ):
🔸پ.ن 2: همین کار رو با ابزار اسکریمینگ فراگ هم میشه انجام داد (:
-
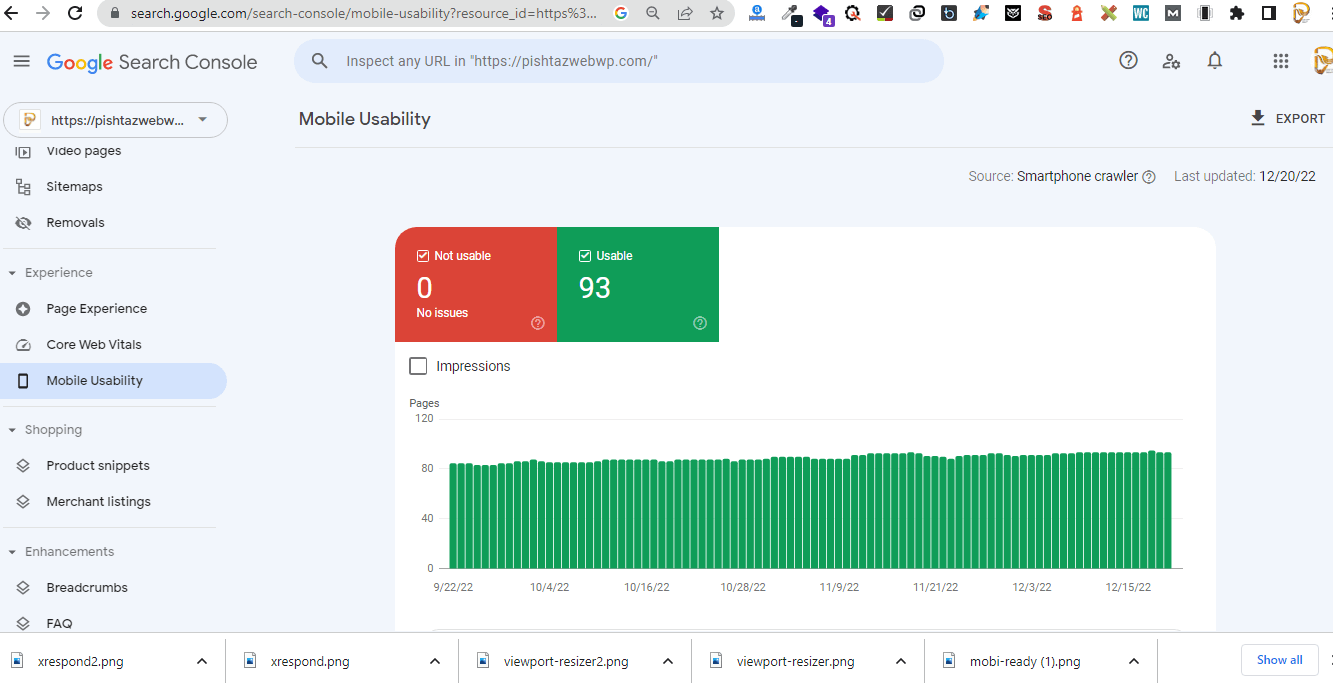
تشخیص موبایل فرندلی بودن سایت با گوگل سرچ کنسول
-
قسمت mobile usability در سرچ کنسول
-
برای اینکار وارد سرچ کنسول شده و قسمت mobile usability کلیک میکنیم تمام صفحات را چک میکند و اگر ایرادی ببنید اینجا به ما خطا میدهد

-
-
-
خطاهای موجود در mobile usability
-
-
-
-
-
- Text too small to read اشاره به اندازه فونت نوشتهها داره که کوچک است
- Clickable elements too close togetherبرخی المانها که در صفحه قرار دان، به هم نزدیک هستن مثلا دکمهها یا لینکهایی که لمس آنها کاربر را به بخش خاصی اسکرول میکنه و یا اگر از آکاردئون استفاده میکنید، چون زیاد نزدیک به هم هستند باعث شده در موبایل نشه به خوبی آنها را انتخاب کنیم.
- Content wider than screen در این حالت wider than اشاره به اسکرول افقی صفحه دارد و بعضی محتواها ممکنه بیرون بیفته باید تصاویر و المان ها یا لینکهای طولانی چک بشن
- viewport not set باید صفحه بررسی بشه که کد ویو پورت را داره یا نه
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
-
viewport not set to “device-width یک عرض ثابت برای سایت تعریف شده که در این صورت با تغییر اندازه صفحه نمایش در موبایل و تبلت باعث میشه که بخشی از صفحه خالی شده و محتوای کلی سایت در همان عرض تعیین شده نمایش داده بشه
-
uses incompatible Plugins در این حالت پلاگینهای آماده که برای کد نویسی استفاده کردید، با موبایل ناسازگارند
-
-
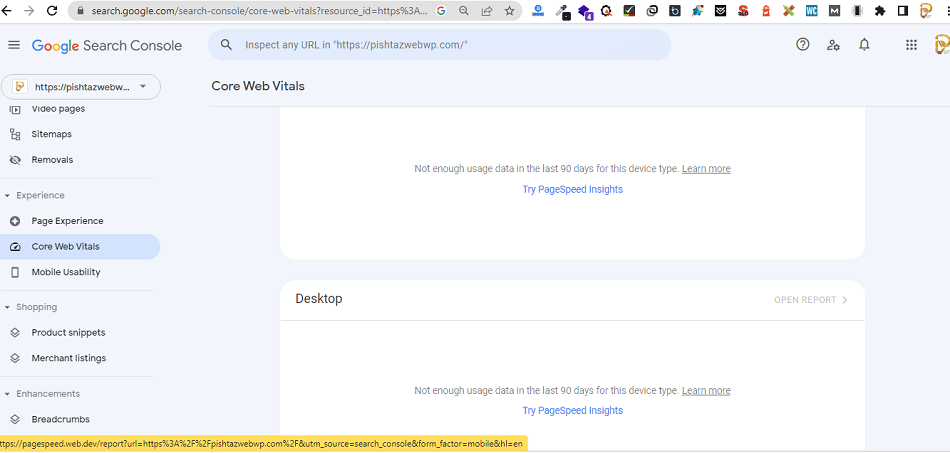
قسمت core web vitals و page speed insight در سرچ کنسول
-
برای اینکار وارد سرچ کنسول شده و قسمت core web vitals شده و سپس گزینه page speed indight را میزنیم به ما نشان خواهد داد که ایا سایت از لجاظ موبایل و کامپیوتر خوب هست یا نه

-
تشخیص موبایل فرندلی بودن سایت به صورت آنلاین
-
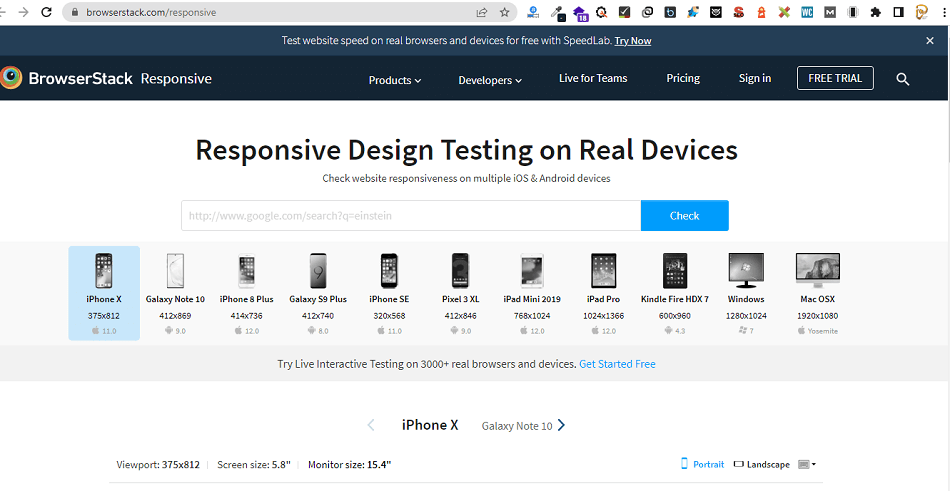
تشخیص موبایل فرندلی بودن سایت توسط سایتhttps://www.browserstack.com/responsiv
-
در این حالت وقتی وارد سایت browsestack میشویم ادرس سایت را میدهیم در شکل های مخنلف چک میکند ریسپانسیو هست یا نه

-
-
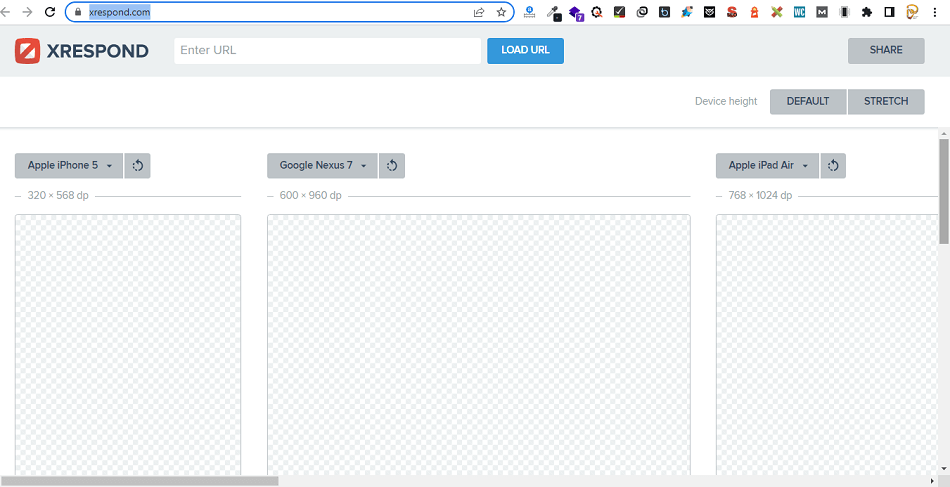
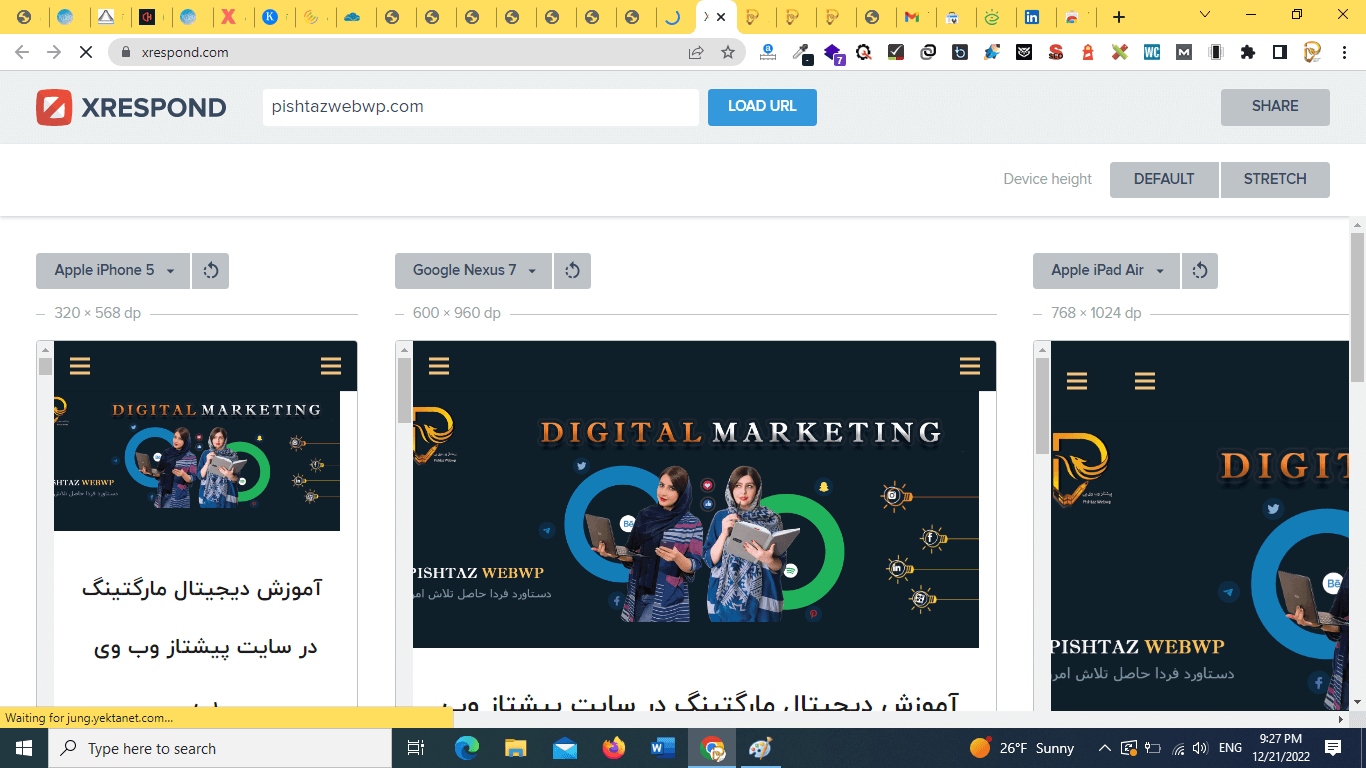
تشخیص موبایل فرندلی بودن سایت توسط سایت https://xrespond.com/
-
وقتی وارد سایت xrespond میشوی صفحه ی زیر را میبینی

اگر در بالا ادرس url صفحه را بزنید سایت را از لحاظ موبایل فرندلی بودن چک میکند

-
-
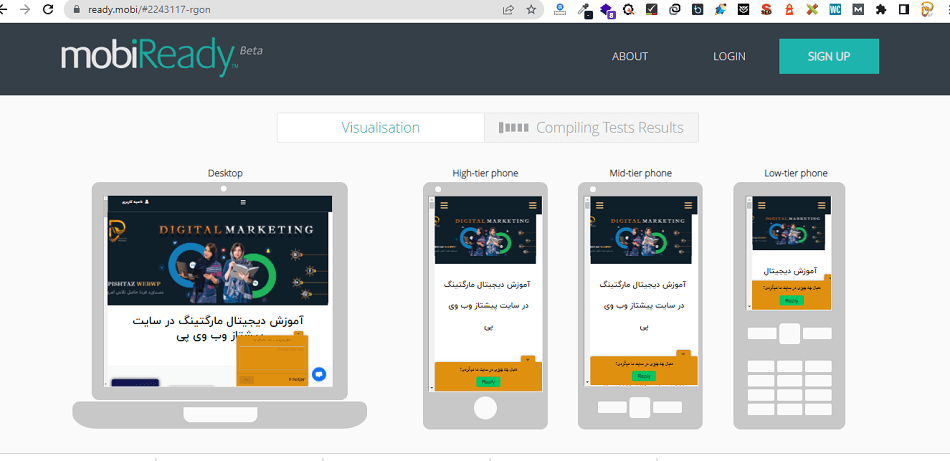
تشخیص موبایل فرندلی بودن سایت توسط سایت https://ready.mobi/
-
وارد سایت ready.mobi شده به شکل زیر

سپس آدرس url را میزنیم و چک میکنیم آیا سایت ما از لحاظ موبایل فرندلی خوبه یا نه

-
-
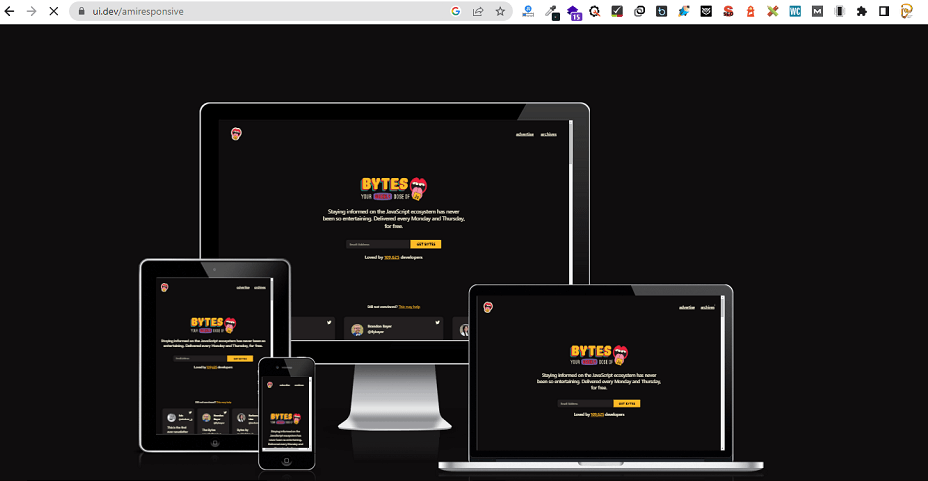
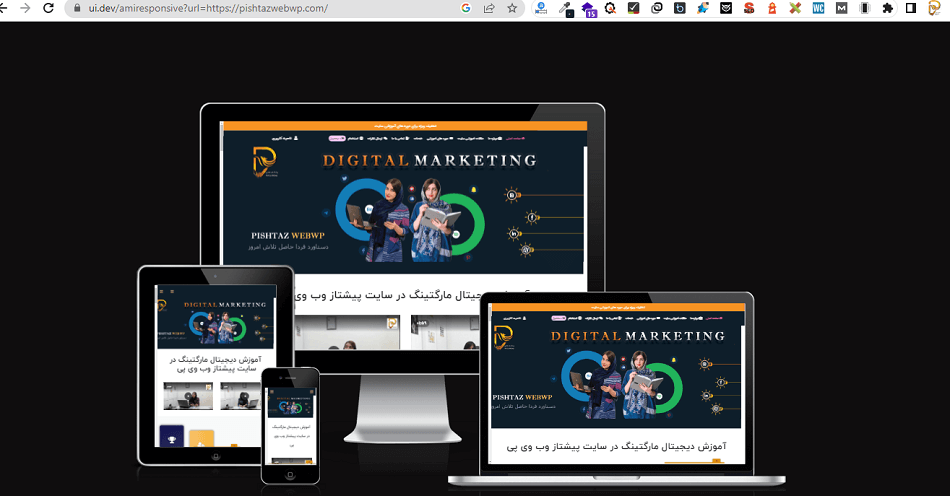
تشخیص موبایل فرندلی بودن سایت توسط سایت https://ui.dev/amiresponsive
-
برای اینکار وارد سایت ui.dev میشویم به شکل زیر

سپس آدرس سایت را میزینم و سایت را از لحاظ ریسپانسیو بودن یا نبودن چک میکنیم

-
-
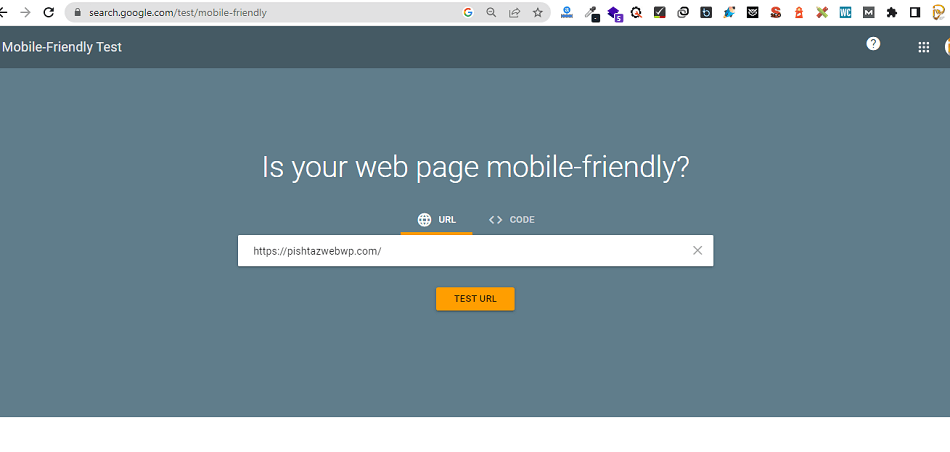
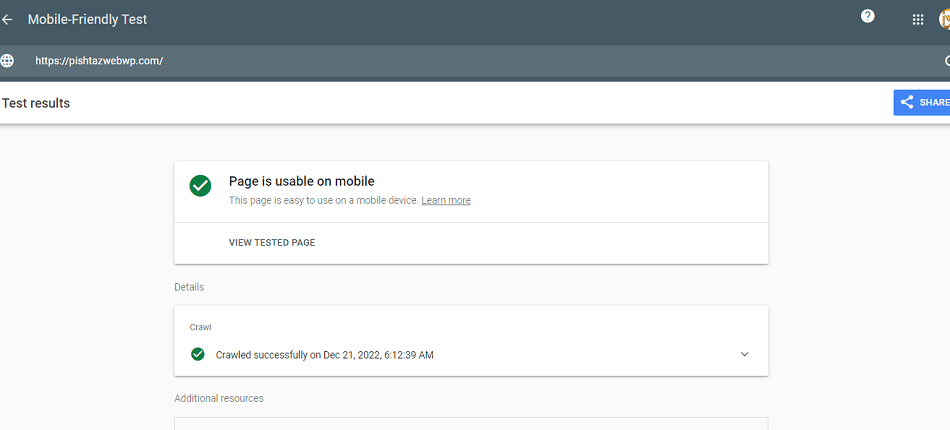
تشخیص موبایل فرندلی بودن سایت توسط سایتhttps://search.google.com/test/mobile-friendly
-

برای اینکار وارد سایت mobile-firendly-test میشویم به شکل زیر

سپس آدرس سایت را وارد کرده وئ موبایل فرندلی بودن آن را چک میکنیم

-
تشخیص موبایل فرندلی بودن سایت توسط سایتhttps://live.browserstack.com/
سوالات متداول در مورد mobile firendly بودن سایت
آیا موبایل فرندلی بودن در سئو سایت تاثیر دارد؟
قطعا همینطور است و سایت موبایل فرندلی امتیاز بیشتری از لحاظ سئو میگیرد.
روشی برای تشخیص موبایل فرندلی موجود است؟
بله 4 روس برای تشخیص موبایل فرندلی بودن سایت وجود دارد1- استفاده از سرچ کنسول2-استفاده از اسکتنشن کروم3-استفاده از مرورگر4-استفاده از سایتها و به صورت آنلاین
استفاده از کدام روش برای تشخیص موبایل فرندلی بدون سایت خوب است؟
همه روش ها خوب است اما استفاده از سرچ کنسول بهتر و دقیق است
کلام آخر
ما سعی کردیم در این مقاله راجب به موبایل فرندلی بودن سایت و اهمیت ان صحبت کنیم هماطور که گفتیم بدیهی است که اگر نتوانید به درستی وب سایت موبایل فرندلی مناسبی را طراحی کنید، طیف وسیعی از کاربران خود را از دست خواهید داد همچنین برای تشخیص سایت از لحاط ریسپانسیو بون یا نبودن mobile firendly test چندین ابزار معرفی کردیم تا قبل از این که یک کاربر و یا گوگل متوجه واکنش گرا نبودن سایت شما در یک سایز خاص از صفحه نمایش بشه خودتون متوجه بشید و نسبت به رفع ان اقدام کنید
آموزش تشخیص موبایل فرندلی بودن جز سئو تکنیکال است اگر در مورد سئو نکات دیگری هم وجود دارد که میتوانید با مراجعه به قسمت مقالات آموزشی سئو و بهینه سازی سایت و یا آموزش جامع ابزار سئو با بقیه آن موارد آشنا شوید

51 دیدگاه. ارسال دیدگاه جدید
مقاله کاملی بود ممنونیم
سپاس از شما
خیلی خوبه بیشتر از این مقالات در سایتتون استفاده کنید
سلام خوشحال هستیم که راضی هستید حتما
بسیار عالی
سپاس
قالب ها خودشون دارند این امکان رو؟
با سلام
همشون خیر بعضی هاشون
توضیحات کاملی بود
ممنونیم
سلام
ایا قالبها خودشون خودکار این قابلیت رو ندارن؟
سلام
بله قالبهایی مثل زفایر کمک میکنند البته تنظیمات را خودتان باید انجام دهید
درسته ممنون
سپاس از آموزش های خوب شما
خواهش میکنیم
بسیار عالی
ممنونم از لطف شما
likee be shoma
سپاس
عالی بود
ممنونم
بسیار عالی
سپاس از شما
خواهش میکنم البته دیگه اکثر موبایل فرندل هستن سایتها
سلام بله اگثر سایت های جدید خاصیت موبایل فرندلی بودن را دارند
ممنون از اموزش خوبتون
خواهش میکنم موفق باشید
خیلی خوب
درود بر شما
ممنون از پبیخ خوبتون
ممنونم
آیا افزونه ای هم هست برای ایجاد موبایل فرندلی کردن یت؟
سلام بله اکثر قالب های وردپرسی البته امکان ریسپانسیو یا موبایل فرندلی بودن سایت را دارند ولی افزونه نسخه موبایل وردپرس WPtouch Pro هم میتوتند به شما کمک کند که میتوانید از سایت راست چین تهیه کنید
میشه قالب هایی که موبایل فرندلی را رعایت میکنند نام ببرید؟
سلام اکثرا این قابلیت را دارند مانند قالب آوادا ، قالب زفایر، قالب وومارت ،پورتو و…
ابزار های مورد استفاده برای چک کردن موبایل فرندلی خوب بودن
سپاس از شما خوشحایم استفاده از ابزارهای موبایل فرندلی به شما کمک کرده است
موبایل فرندلی و mobile firendly test را با ابزار pagespeed indights خیلی خوب گفتید
سپاس از نظر شما
موبایل فرندلی را خیلی خوب توضیح دادید ممنون از شما
سلام خوشحالیم که از آموزش موبایل فرندلی در سایت راضی بودید موفق باشید
11 روش تشخیص موبایل فرندلی بودن عالی بود
موبایل فرندلی برای سایت امروزه خیلی مهم شده
راسته که در اپدیت جدید گوگل موبایل فرندلی دیگه تست نمیشه؟
بله درسته چون دیگه اکثر سایت ها موبایل فرندلی اند
موبایل فرندلی سایت را خیلی خوب گفتید
موبایل فرندلی برای بهینه سازی نسخه موبایل سایت بسیار مهم هست
دیگه اکثر سایتا خودشون موبایل فرندلی هستند
موبایل فرندلی دیگه از مد افتاد
mobile friendly test هنوز در searchcosole انجام میشه
اره ولی باز mobilemoxie page-oscope اهمیت خودشو داره