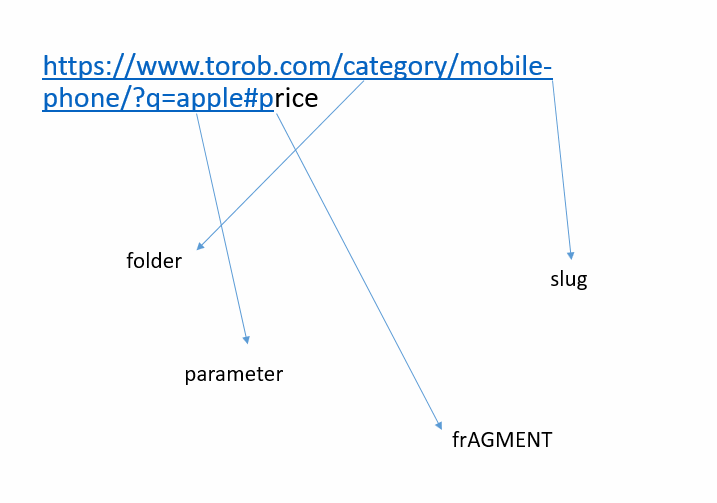
قسمتهای ادرس صفحه به تصویر

انواع ساختار دهی آدرس صفحات یا نامک سایت
ساختار دهی آدرس صفحات یا نامک سایت به روش اول
ساختار دهی ساده
- Dmroom.co/guide-buy-Lenovo-laptop
- Dmroom.co/lenov340-5128ssd-1tb
- Dmroom.co/category-laptop
- مستقیم عداز اسلش به صفحه اصلی
به صورت سلسله مراتبی و دسته بندی(Hierachy)
- digikala.com/category-laptop/Lenovo
- digikala.com/category-laptop/Lenovo/product
- digikala.com/category-laptop/Lenovo/tag/under20millon
- www.example.com/mens-shoes
- www.example.com/mens-shoes/boots
- www.example.com/mens-shoes/boots/product
ساختار دهی آدرس صفحات به روش holarchy
- دسته به دسته و یا هولارکی راحت تر با استراکچر
- www.example.com/mens-shoes/running
- www.example.co/running/product-5
- در بالا به جای اینکه بگه قسمت کفش مردانه و رانینگ و پروداکت چون طولانی میشد دیگه در بالا کفش مردانه نیومده
- digikala.com/laptop/Lenovo?color=gray
- digikala.co/laptop-under-200milionm
ساختار دهی آدرس صفحات یا نامک سایت به روش دوم
Urlref by code
منظور کتگوری f.com/?c=10
منظور پست استf.com/?p=10
Firendly url
Flat در این حالت همه چیز روی روت اصلی است
لوازم اراایشی برای کتگوری ها/f.com
/ رژ لب برای محصولات/f.com
دیگر استفاده نمیوشد مگر سایت شخصی
Typed:category-product در وردپرس و پرستا شاپ و…
/لوازم ارایشی/f.com/Category
/کرم پورد/f.com/product
Hierarchical:category/product در ساختار کد نویسی
/لوازم ارایشی کتگوریها/f.com/category
/رژ لب/لوازم ارایشی/f.com/category
/رژ لب شماره فلان/رژ لب/لوازم ارایشی/f.com/category
نمونه های انواع ساختار دهی صفحات به شکل زیر
- انواع لپ تاپ از کتگوری های مختلف asus-Lenovo-apple یا طبقه بندی lapatap تا 10 میلیون که برندهای مختلف داخل آن قرار بگیره و یا تگ ها بگذاریم و یا پارامتر های طوسی-خاکستری و Ssd را دارا است که با فیلتر کردن به دست میارن
- یا برای ماگ دو نوع محصول ماگ طرح 1 . ماگ طرح 2 دسته بندی محصول پارامتر ماگ قرمز و پارامتر ماگ مشکی- ماگ چاپدار
- برای دوره آموزشی فهرست بندی سئو-مقدماتی واستراتژی و تکنیکال و offpage
نکات مهم در بررسی نامک یا URL جهت تصمیم گیری درست انتخاب url structure برای معماری سایت
- آدرس صفحه معنا دار باشد و قابل خواندن توسط انسان
- ادرس صفحات کوتاه باشد
- فارسی یا انگلیسی بودن تفاوتی ندارد
- از پارامترهای دینامیکی استفاده نگردد
- توصیفی بهتر از عددی است
- پرهیز از داپلیکیت بودن url
- بین کلمات خط تیره استفاده شود
- Digikala.com/search/category-mobile-phone
- /گوشی-موبایل/digikala.com/product-category
- /نقد-بررسی-آیفون-12/digikala.com/blog
- url تعداد 115 کاراکتر باشد
- عمق صفحات مهم است بسته به نوع وب سایت با توجه به تعداد صفحه و cms سایت مثلا با سه کلیک به نتیجه میرسی اوکی است
- وضعیت موجود در سایت (معماری سایت از قبل چه بوده است) خیلی وقته سایت کار میکنه و رتبه گرفته به ساختار صفحه دست نزنید
- سایتهای فروشگاهی بزرگ مثل دیجی کالا بهتره از ساختار هولارشی (Holarchy) داشته باشند دسته بندی و زیر دسته بندی ومحصول زیاد دارند هولارشی استفاده کنند مثلا شما قسمت product-category در وردپرس را حذف کنید.
- سایت های فروشگاهی کوچک میتوانند از ساختار درختیHierarchy استفاده کنند
- استفاده از کلمات کلیدی در بهینه سازی ادرس های صفحات
- از کیورد استافینگ یا به کار گیری بیش از حد کلمات کلیدی بپرهیزید
- به کوچک یا بزرگ بودن حروف در آدرس سایت دقت کنید
- حدف علائم نامناسب و علائم نگارشی از آدرس سایت
سوالات متداول
آیا محل قرار گیری کلیدواژه در URL از نظر سئو تأثیری دارد؟
خیرمحل قرار گیری کلیدواژه در URL از نظر سئو تأثیری تاثیری ندارد
تفاوت URL با link در چیست؟
گرچه هر دو یک مفهوم را میرسانند اما Link می تواند یک متن،یک کلمه یک عبارت باشد که به یک URL اشاره می کند.
چه معنایی دارد آدرس صفحه سایت؟
آدرس صفحه سایت نشان دهنده مکان دقیق صفحه در فضای وب است.
چه قسمتهایی در یک آدرس صفحه وجود دارند؟
قسمتهایی مانند پروتکل، دامنه، زیردامنه، مسیر و نام صفحه در یک آدرس صفحه وجود دارند.
چگونه یک آدرس صفحه مناسب انتخاب کنیم؟
آدرس صفحه باید مرتبط با محتوای صفحه باشد، کوتاه و قابل حفظ باشد و از کلمات کلیدی مهم استفاده کند.
آیا آدرس صفحه بر رتبه سایت در موتورهای جستجو تأثیر میگذارد؟
بله، یک آدرس صفحه بهینه و مرتبط میتواند بر رتبه سایت در موتورهای جستجو تأثیرگذار باشد.
آیا میتوانیم آدرس صفحه را بعداً تغییر دهیم؟
بله، میتوان آدرس صفحه را بعداً تغییر داد، اما باید از ریدایرکت 301 استفاده کنیم تا موتورهای جستجو به آدرس جدید هدایت شوند.
نتیجه گیری
در این آموزش سعی کردیم ابتدا قسمتهایی که در یک آدرس صفحه وجود دارند معرفی کنیم شما را با انواع ساختار دهی آدرس صفحات آشنا سازیم و به شما نکات مهم در بررسی نامک یا URL را بیاموزیم. همانطور که میدانید ادرس اینترنتی صفحات سایت یک رکن مهم در سئو است اگر دوست دارید بیشتر با سئو آشنا شوید مقالات سئو سایت را از سایت پیشتاز وب وی پی ببینید.

11 دیدگاه. ارسال دیدگاه جدید
آموزش نکات ساخت آدرس سایت را خیلی خوب توضیح داده بودید من استفاده کردم در مورد نکات تایتل و دیسکریپشن هم مقاله دارید؟
خوشحالیم که از آموزش ساخت url راضی بودید. به زودی دو مقاله برای نکات مهم در مورد متا تایتل و نکات مهم در مورد متا دیسکریپشن برای شما اورده میشود
url structure را خیلی خوب گفتید من همیشه در مورد ساختار یوار ال مشکل داشتم
url structure به درد سئو میخوره موفق باشید
آدرس صفحات سایت(url) بیشتر کدوم روش را پیشنهاد میکنید؟
بستگی به اعتبار و حجم سایت آدرس صفحات سایت(url) را مشخص میکنند
آموزش تایتل و دیکریپشن را همانند آموزش url ندارید؟
بله به غیر از آدرس صفحات سایت(url) که توی سئو اهمیت داره متا تایتل و متا دیسکریپشن هم اهیمت داره به زودی روی سایت قرار میگیرد
چرا به زودی
آموزش تایتل و دیکریپشن در سایت قرار میگیرد
ساختار url و سئو و سایت آدرس خیلی خوب توضیح دادید
خواهش میکنم آدرس سایت برای سئو اهمیت داره خیلی